"Split or condition in if" refactoring in TypeScript
Published by Manuel Rivero on 30/12/2022
In a previous post we documented the Split or condition in if refactoring. This refactoring works fine for most languages. Unfortunately, it may occasionally present some problems in TypeScript because of how its compiler works.
After applying the Split or condition in if refactoring, the resulting code will contain duplication, and there may be obsolete if statements containing either unreachable code or code that is always executed, that we will clean.
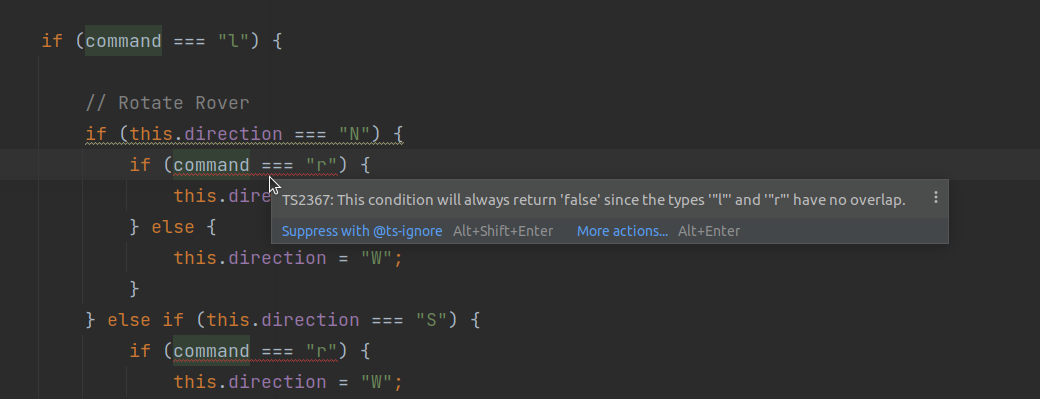
If the resulting code contains any if statement whose boolean condition always evaluates to false, the TypeScript compiler will emit a TS2367 error, even though the code is functionally correct. We show an example of this problem in the following figure.

In these cases, the code would not compile again, and as a consequence, the test won’t pass until we remove all the boolean conditions that always evaluate to false or indicate the compiler to ignore them using @ts-ignore or @ts-expect-error. This might be ok if there are only a few TS2367 errors. If not, cleaning those expressions will take too much time editing without having any feedback from the tests.
Revised mechanics for TypeScript.
From TypeScript 3.7 onward, we can add the @ts-nocheck rule to the top of TypeScript files to disable semantic checks (before that version, @ts-nocheck only worked for JavaScript files).
Using TypeScript’s @ts-nocheck rule will help us getting a shorter feedback cycle again, when cleaning redundant code resulting from applying the Split or condition in if refactoring that contains TS2367 errors.
We only need to slightly modify the original Split or condition in if refactoring mechanics:
-
Add the
@ts-nocheckrule to the top of TypeScript files to disable semantic checks. - Apply the original Split or condition in if refactoring .
- Remove obsolete if statements in small steps while being able to get feedback from the tests at any time.
-
Remove the
@ts-nocheckrule to enable semantic checks again.
In the following video, we show an example of how using @ts-nocheck allows us to be able to keep refactoring the code in small steps after applying the Split or condition in if refactoring.

Conclusion.
We described a problem that TypeScript developers will find when the code resulting after applying the Split or condition in if refactoring contains any boolean condition that always evaluates to false which will produce TS2367 errors, and we provided a way to fix it. Following revised Split or condition in if refactoring mechanics that we proposed, you will be able to keep refactoring in small steps to remove unreachable code left after applying the Split or condition in if refactoring even when there are TS2367 errors.
We hope this revision of the Split or condition in if refactoring would be useful for TypeScript developers.
Acknowledgements.
I’d like to thank Fran Reyes for recording the Split or condition in if refactoring video in this post, and for giving me feedback on the contents of this post.
I’d also like to thank Yuliya Kota for her photo.
References
Articles
Photo by Yuliya Kota.